接下來一樣來聊聊如何加強自己部落格的 SEO 吧。
Google Search Console 前身叫做 Google Webmaster Tool,簡單來講就是專門管理你網站在搜尋引擎上的 SEO 表現,其中如果你想知道你的網站哪些是熱門關鍵字,那麼就不能錯過這個工具。
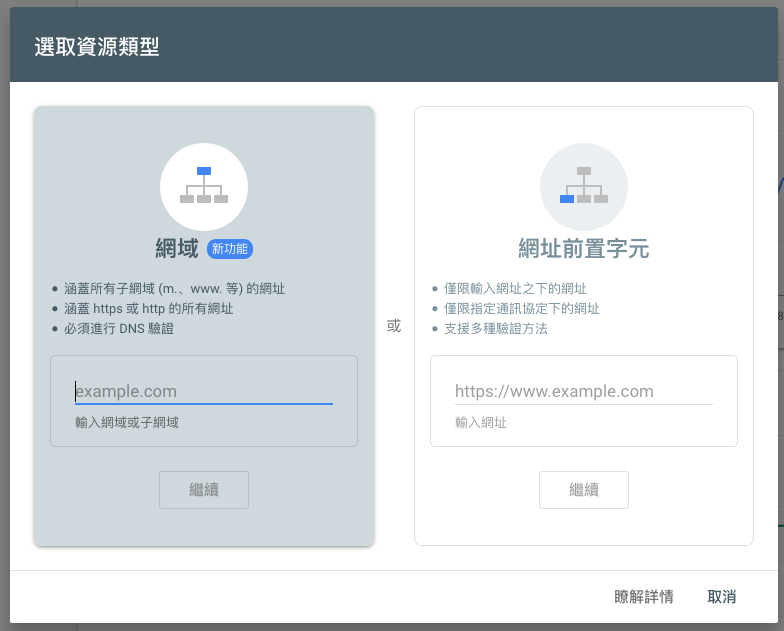
在一開始進入 Google Search Console 之前你必須先設定驗證自己的網站

(通常第一次進來會跳出該視窗,如果沒有跳出來的話,可以點一下左上網域的 menu 就可以看到「新增資源」的按鈕了。)
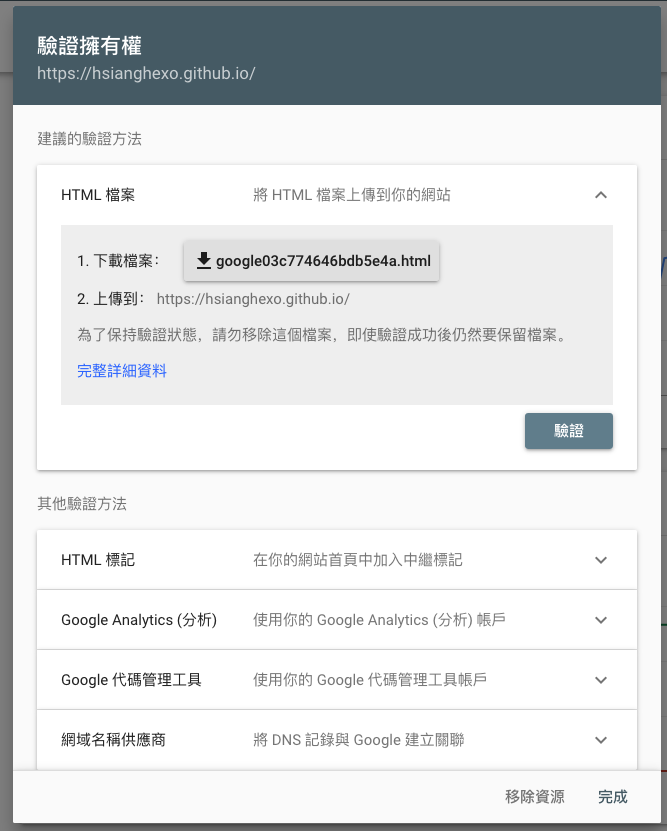
在這邊我建議使用「網址前置字元」來驗證網站使用者,接下來你會看到各種驗證方式,如果你本身有使用 GA 的話可以使用 GA 驗證即可,在這邊由於我們是第一次使用,所以就使用它推薦的 HTML 檔案驗證

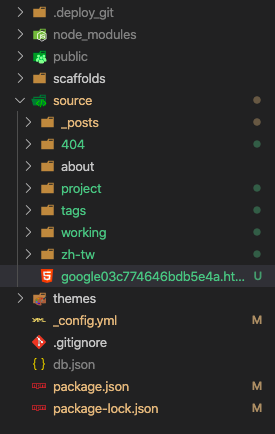
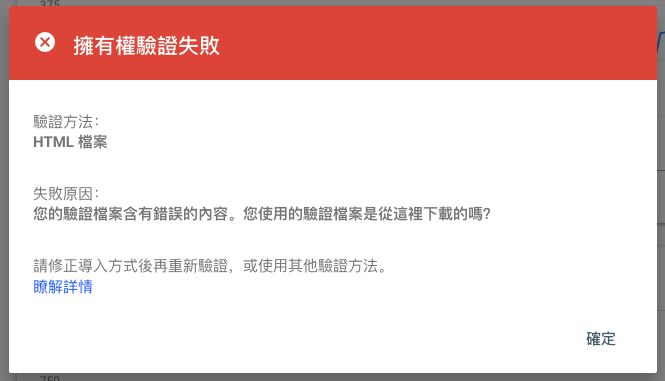
下載好的 .html 檔案,只需要放到 hexo/source 底下即可,但是在那之前我們必須修改一下內容,否則你在驗證上會出現錯誤,舉例來講我的內容是 google-site-verification: google03c774646bdb5e4a.html,那麼就要改成以下
---
layout: false
---
google-site-verification: google03c774646bdb5e4a.html
修改完畢之後才能夠放到 source 唷~

這邊要注意如果你沒有加上 layout: false 是會出現無法驗證的問題唷

接下來就是直接部署 hexo 到 GitHub Pages,為了避免各位 金魚腦 忘記,所以我們要輸入 hexo d -g 來將目前 Hexo 部署到我們的空間去,最後再回來 Google Search Console 按下「驗證」按鈕即可。

大概靜置兩三天 Google Search Console 就會分析出你的部落格有哪些熱門關鍵字以及有哪些地方可以優化,基本上只要遵循它提供的方向去調整你的 SEO 就會上升相當多。
附帶一提,Google 驗證的資源 .html 請不要移除,因為每一次 Google 都會驗證該資源唷~
由於 Google Search Console 功能非常強大也非常多細節可以看,這邊我就不一一介紹,但是這邊最主要一定要介紹一個地方,也就是 Sitemap 功能,以往我們一個新的站剛上線時,如果沒有一些網站互相關聯,那麼就很難被爬蟲給搜尋到,所以這時候我們就必須替自己的 Hexo 安裝一個套件是專門生成 sitemap.xml,而這個檔案是專門提交給搜尋引擎爬蟲使用,白話文的說法就是「嘿!我的部落格網址在這裡,有空來幫我收錄!」的概念。
因此我們需要安裝可以自動生成 sitemap.xml 的套件,在這邊我提供以下指令方便你快速複製
npm install hexo-generator-sitemap --save
接下來在輸入一次部署的指令(這個時候 Hexo 會自動生成一個檔案叫做 sitemap.xml,完全是自動的唷!)
hexo d -g
部署完畢之後直接到 Google Search Console 上的「Sitemap」功能頁面,並在「新增 Sitemap」欄位輸入 sitemap.xml 然後提交即可

這樣子以後 Google 的爬蟲就會定期去看 sitemap.xml 檔案是否有更新,若有更新它就會去爬你的部落格並加入到搜尋引擎中囉~
通常部落格要被搜尋引擎收入,大概保守估計至少要 7 ~ 14 天不等吧?我也有遇過當天就有收錄的狀況,因此完全要看爬蟲的狀況為主哩。
那麼這一篇就先到這邊結束,接下來就是最後一篇 SEO 的介紹了。
